こんにちは、コーディングの世界へようこそ!
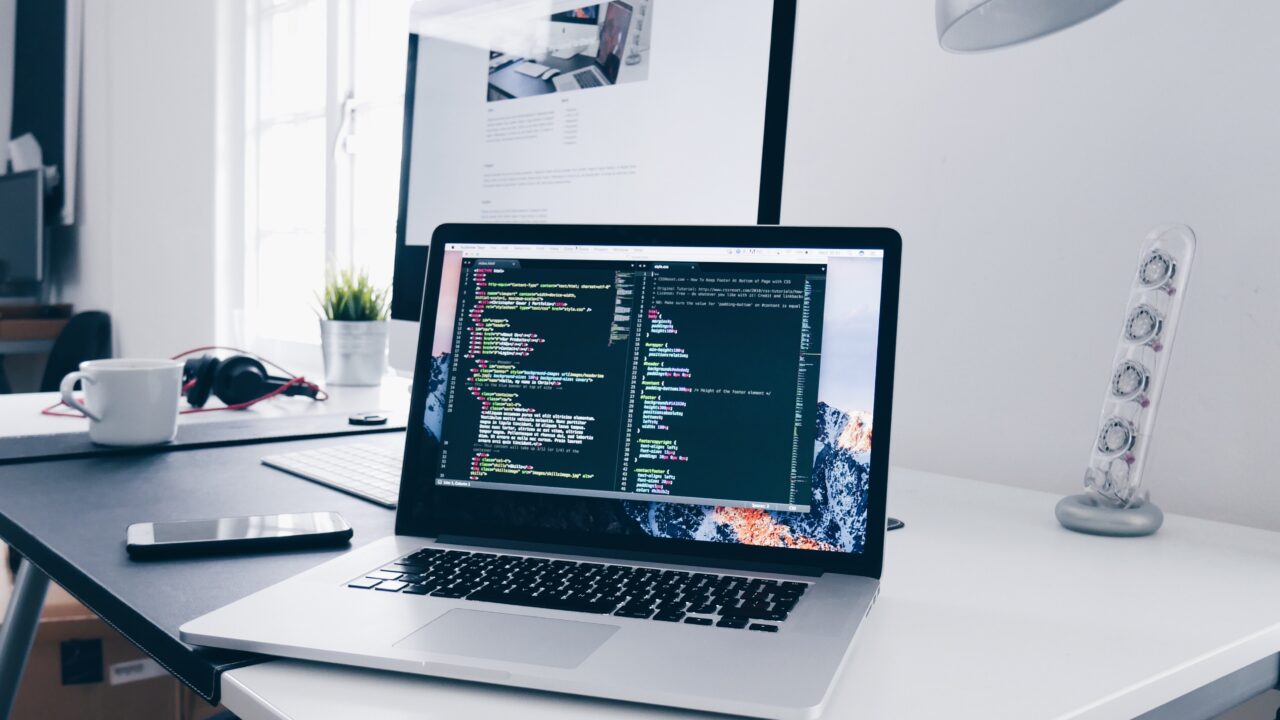
みなさん、コードを書くときってどんなツール使ってますか?メモ帳?それとも何か高級そうなソフト?
今日は、そんな悩みを一気に解決してくれる魔法のツール、Visual Studio Code(略してVS Code)をご紹介します!
クリックできる目次
VS Codeって何者?
簡単に言うと、コードを書くための超優秀なメモ帳です。でも、ただのメモ帳じゃありませんよ。これがあれば、あなたも一流プログラマーの仲間入り…とまではいきませんが、かなり近づけます(笑)
インストール方法:3ステップで完了!
- Visual Studio Codeの公式サイトにアクセス
- 大きなダウンロードボタンをポチッと
- ダウンロードしたファイルを実行して「はい」連打
はい、終わり!簡単でしょ?

基本の「キ」
みなさん、コードを書くときってどんなツール使ってますか?メモ帳?それとも何か高級そうなソフト?今日は、そんな悩みを一気に解決してくれる魔法のツール、Visual Studio Code(略してVS Code)をご紹介します!
VS Codeって何者?
簡単に言うと、コードを書くための超優秀なメモ帳です。でも、ただのメモ帳じゃありませんよ。これがあれば、あなたも一流プログラマーの仲間入り…とまではいきませんが、かなり近づけます(笑)
インストール方法:3ステップで完了!
- Visual Studio Codeの公式サイトにアクセス
- 大きなダウンロードボタンをポチッと
- ダウンロードしたファイルを実行して「はい」連打
はい、終わり!簡単でしょ?
基本の「キ」
新しいファイルを作る
「ファイル」→「新しいファイル」をクリック。または、キーボードマニアの方は Ctrl+N(WindowsのCtrlキーが苦手なMacユーザーはCmd+N)
保存する
「ファイル」→「保存」をクリック。または、せっかちな方は Ctrl+S(Macは Cmd+S)
コードを書く
ファイルを開いて、好きなように打ち込むだけ!VS Codeが「それ、こう書きたいんじゃない?」って提案してくれることもあるので、天才的なひらめきだと思ったら採用しちゃいましょう。
拡張機能:VS Codeをパワーアップ!
VS Codeの左側にある四角いアイコンをクリックすると、拡張機能の世界が広がります。これはまるでスマホのアプリストア。「あれが欲しい」「これも入れたい」って思ったら、どんどんインストールしちゃいましょう。
おすすめの拡張機能は…ごめんなさい、あまりにも多すぎて書ききれません(汗)。別の機会に紹介させてください!
VS Codeの便利機能:実は隠れた才能がいっぱい
- コードの自動補完:あなたの心を読んで、次に書くコードを予測
- デバッグ機能:バグを見つけて「ここだよ、ここ!」って教えてくれる
- コードの整形:ぐちゃぐちゃのコードを美しく整えてくれる
- 統合ターミナル:コマンドラインが苦手な人でも安心
オススメの拡張機能については、また他の記事でご紹介したいと思います。
まとめ:VS Codeは魔法のツールボックス
VS Codeは、初心者さんにも優しいけど、上級者の欲求も満たしてくれる欲張りなツールです。使えば使うほど「えっ、こんなこともできるの!?」って驚くこと間違いなし。
私も最初は「難しそう…」って尻込みしてましたが、使ってみたら意外と簡単!今では手放せない相棒です。
さあ、あなたもVS Codeで新しいコーディングライフを始めてみませんか?きっと、コードを書くのが楽しくなること間違いなしですよ!
【おまけ】
VS Code使い始めて一週間の私「うわ〜、こんな便利なものがあったなんて!人生損してた!」
VS Code使い始めて一ヶ月の私「ショートカットキー全部覚えた!私って天才?」
VS Code使い始めて一年の私「拡張機能なしの人生なんて考えられない…」
あなたはどんなVS Code歴になるでしょうか?楽しみですね!