あかん、、、img(画像)が反映せえへん。
【”./”】(ドット・スラッシュ)
【”フォルダ名/”】(フォルダ名・スラッシュ)
【”../”】(ドット・ドット・スラッシュ)
意味がわからん、、、
というお悩みに対して、ざっくり解説していきます!
img(画像)が表示されない原因は?
結論からいうと「パスの記述ミス」がほとんどです。
「パス」とは行きたい場所までの道順。
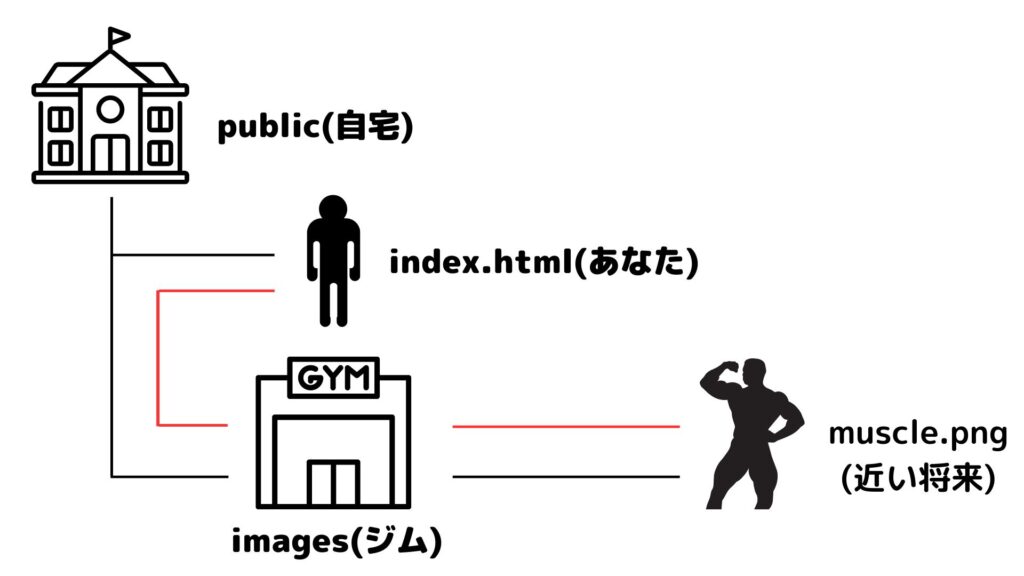
仮にあなたを【”index.html”】とします。そしてあなたの近い将来が【”muscle.png”】です。
さてジム【”images”】に行って理想の体を手に入れよう!

| 登場人物 | ファイル | 場所 | フォルダ |
| あなた | index.html | 自宅 | public |
| 近い将来 | muscle.png | ジム | images |
【”フォルダ名/”】(フォルダ名・スラッシュ)
<img src="images/muscle.png" alt="">無事にジムを経てマッスルになりましたね!
【”../”】(ドット・ドット・スラッシュ)
<img src="../index.html" alt="">いや、やりすぎた、、、過去に戻りたいという時はこちらですね。
まとめ
【”./”】(ドット・スラッシュ)
現在地のフォルダを表す(同じ階層に移動)
【”フォルダ名/”】(フォルダ名・スラッシュ)
フォルダに入る(1つ下の階層に移動)
【”../”】(ドット・ドット・スラッシュ)
フォルダから出る(1つ上の階層に移動)
今回、解説した内容は、相対パスというものです。他にもよく使用するもので絶対パスというものがあります。
またの機会に解説していきたいと思います。それでは!








